13
CHANGELOG.md
|
|
@ -1,6 +1,19 @@
|
|||
Changelog
|
||||
==========
|
||||
|
||||
Version 3.3.0 *(2018-01-23)*
|
||||
----------------------------
|
||||
|
||||
* Added optional one-finger drag zoom at fullscreen media (by gh123man)
|
||||
* Allow opening the app even without any media files (by gh123man)
|
||||
* Refresh media files in the background when Simple Camera creates a new photo/video
|
||||
* Improve fullscreen media rotation by "Device Rotation"
|
||||
|
||||
Version 3.2.4 *(2018-01-17)*
|
||||
----------------------------
|
||||
|
||||
* An F-droid build only, trying to add screenshots there
|
||||
|
||||
Version 3.2.3 *(2018-01-14)*
|
||||
----------------------------
|
||||
|
||||
|
|
|
|||
12
README.md
|
|
@ -13,15 +13,17 @@ Contains no ads or unnecessary permissions. It is fully opensource, provides cus
|
|||
This app is just one piece of a bigger series of apps. You can find the rest of them at http://www.simplemobiletools.com
|
||||
|
||||
<a href='https://play.google.com/store/apps/details?id=com.simplemobiletools.gallery'><img src='http://simplemobiletools.github.io/assets/public/google-play.png' alt='Get it on Google Play' height='45' /></a>
|
||||
<a href='https://f-droid.org/app/com.simplemobiletools.gallery'><img src='http://simplemobiletools.github.io/assets/public/f-droid.png' alt='Get it on F-Droid' height='45' /></a>
|
||||
<a href='https://f-droid.org/packages/com.simplemobiletools.gallery'><img src='http://simplemobiletools.github.io/assets/public/f-droid.png' alt='Get it on F-Droid' height='45' /></a>
|
||||
|
||||
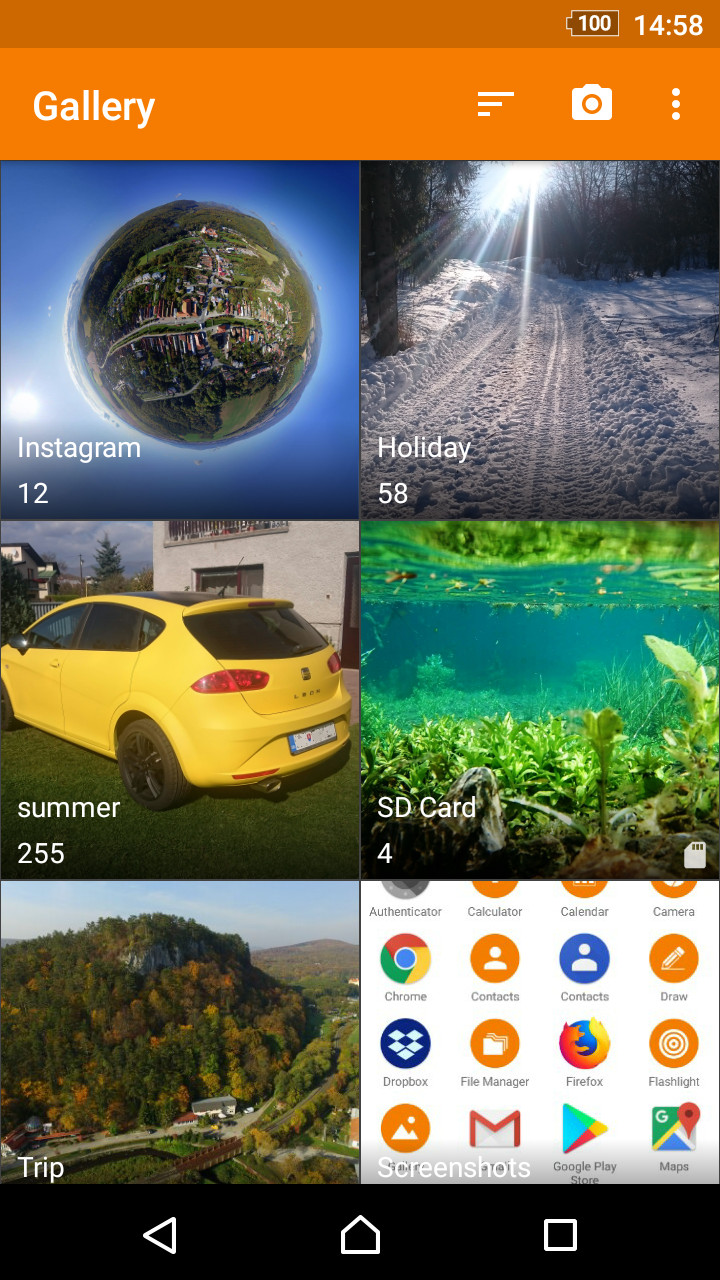
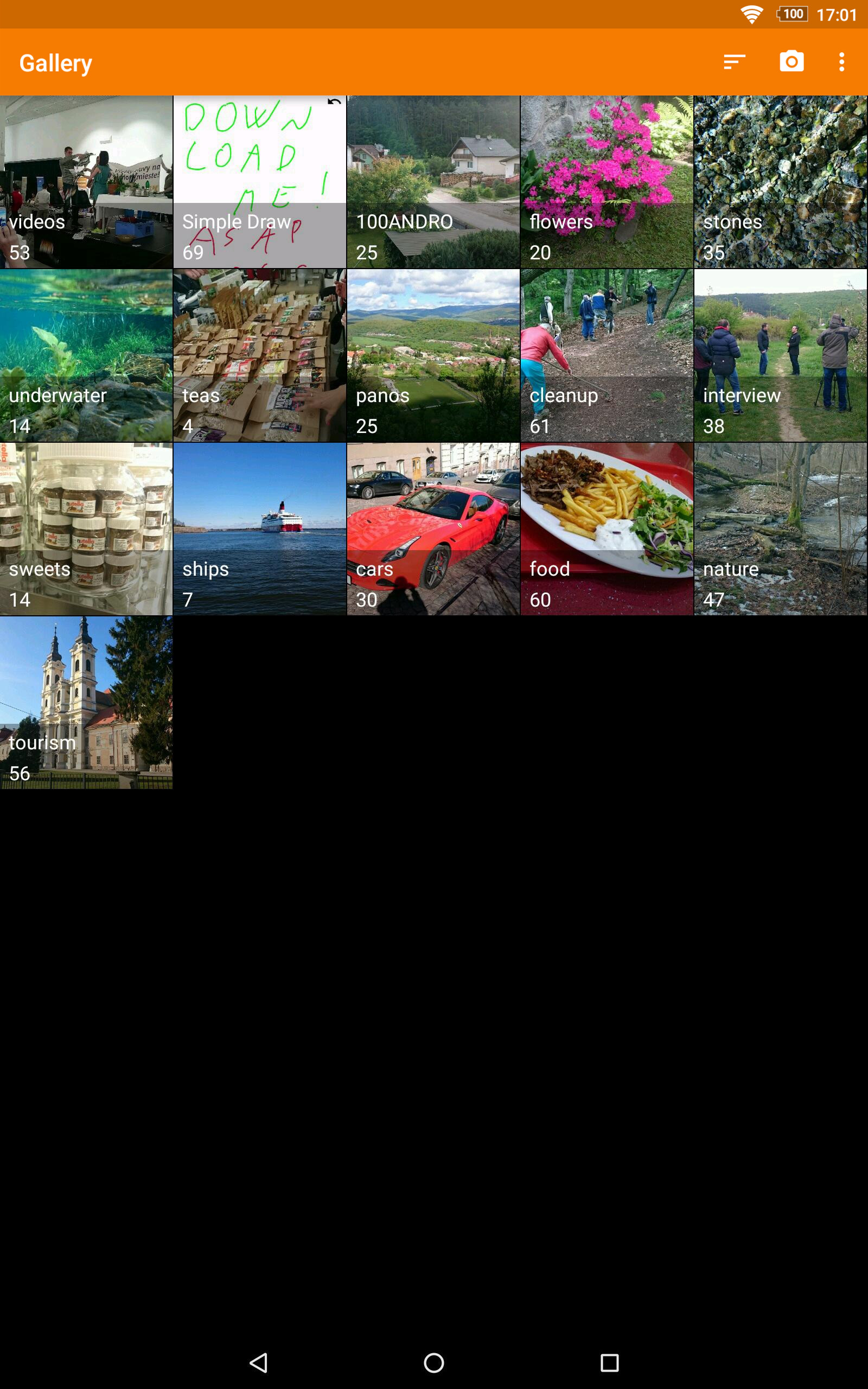
<img alt="App image" src="screenshots/app.jpg" width="250" />
|
||||
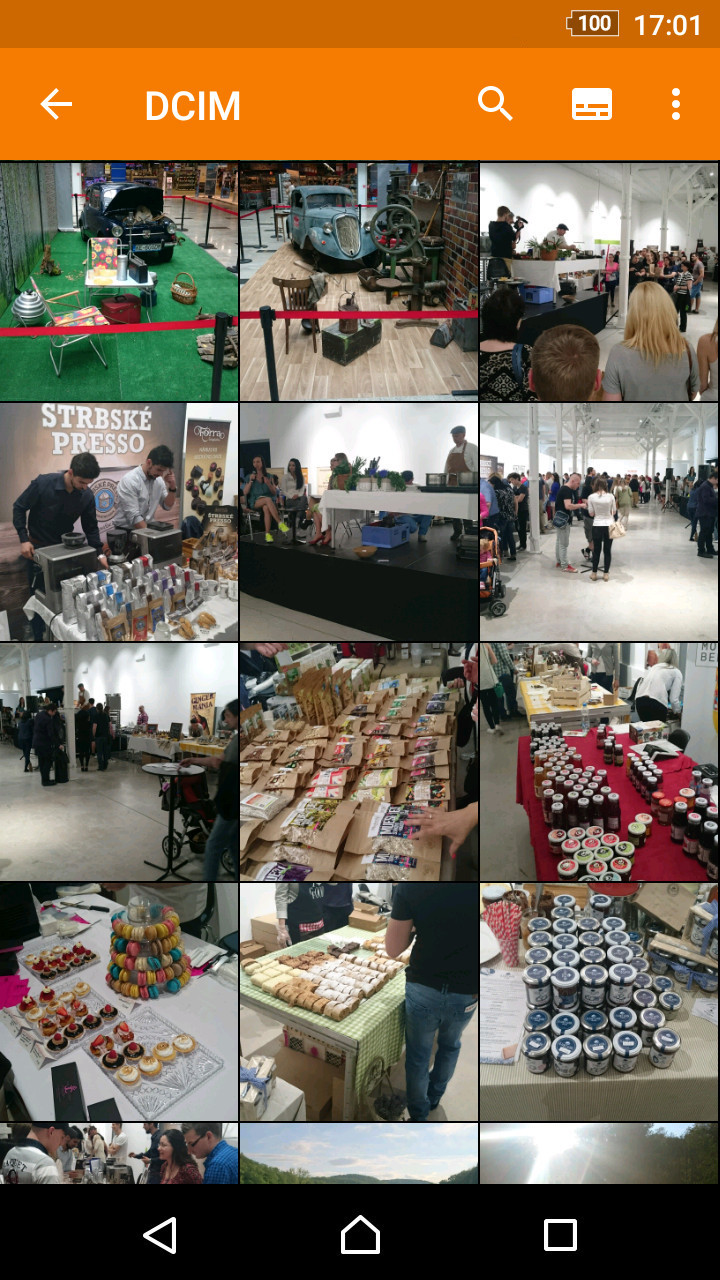
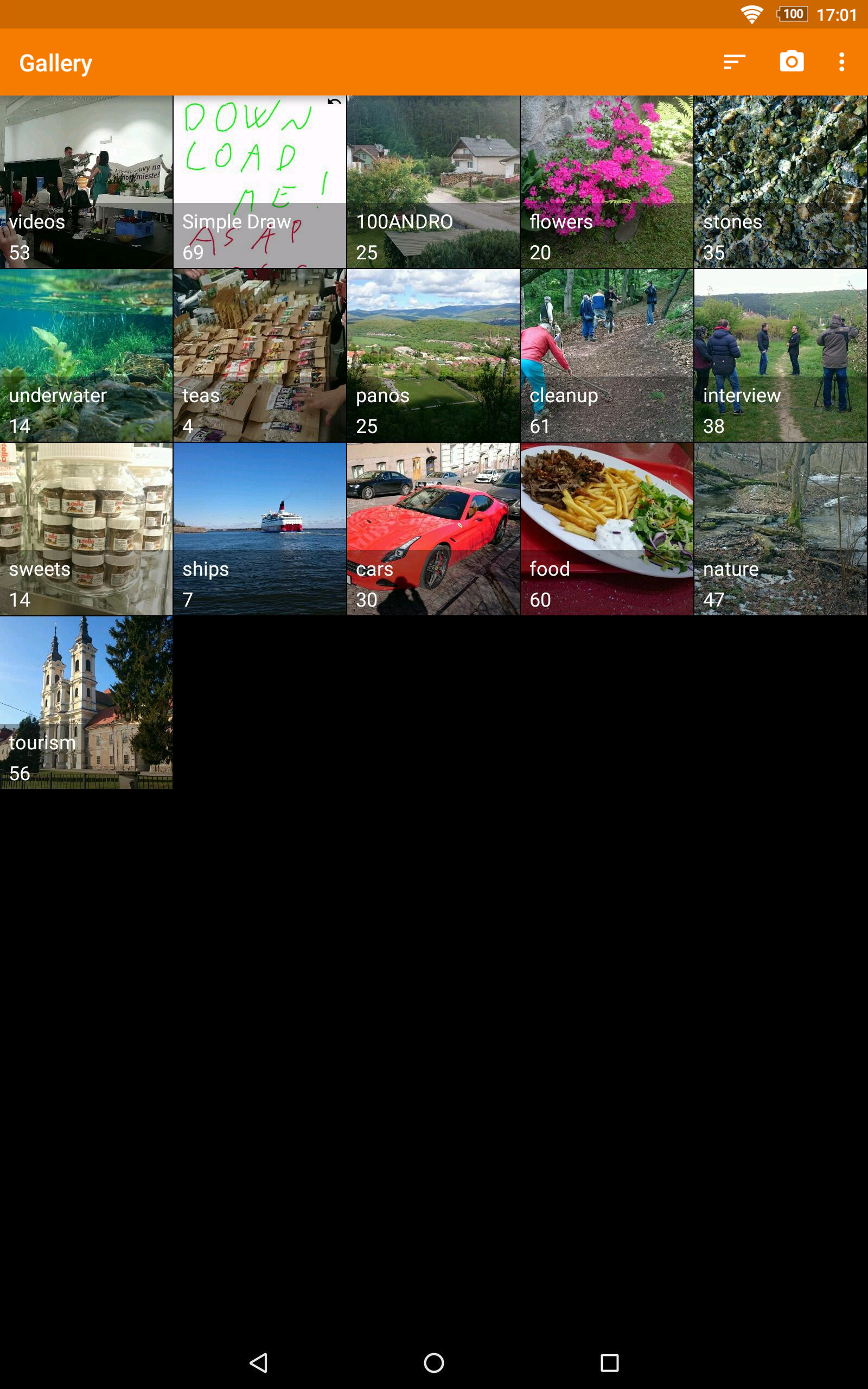
<img alt="App image" src="screenshots/app_2.jpg" width="250" />
|
||||
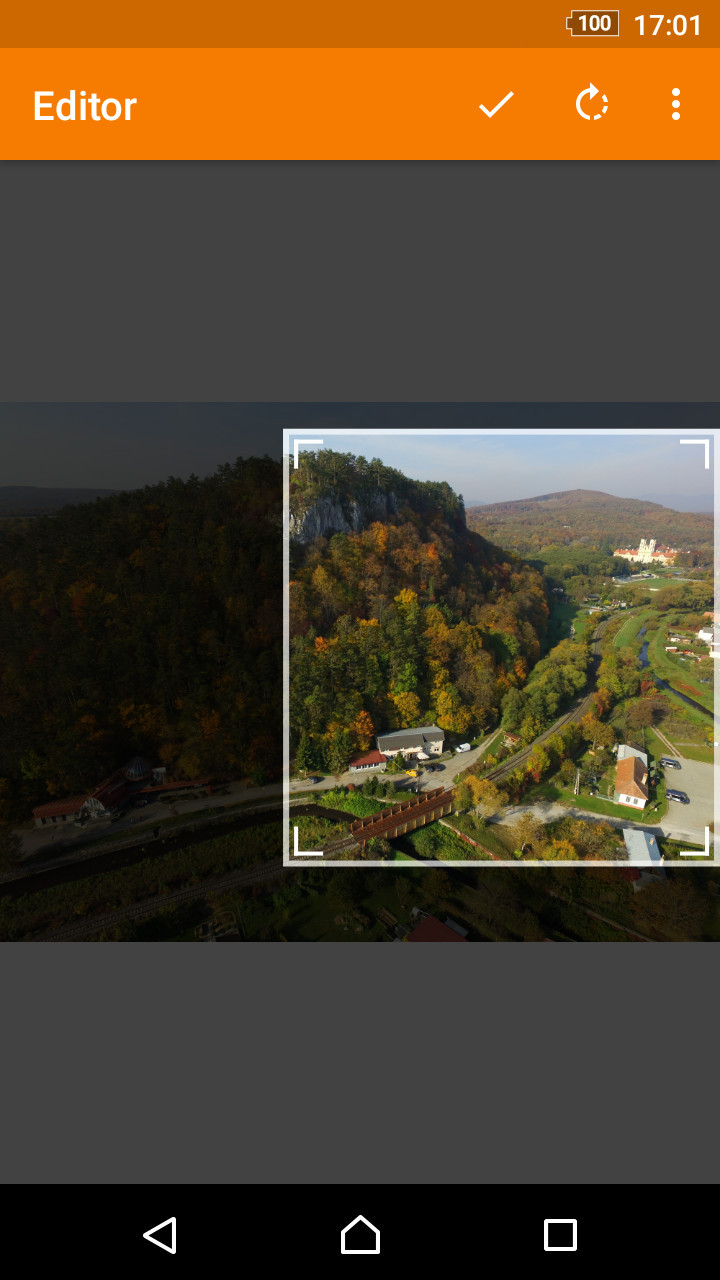
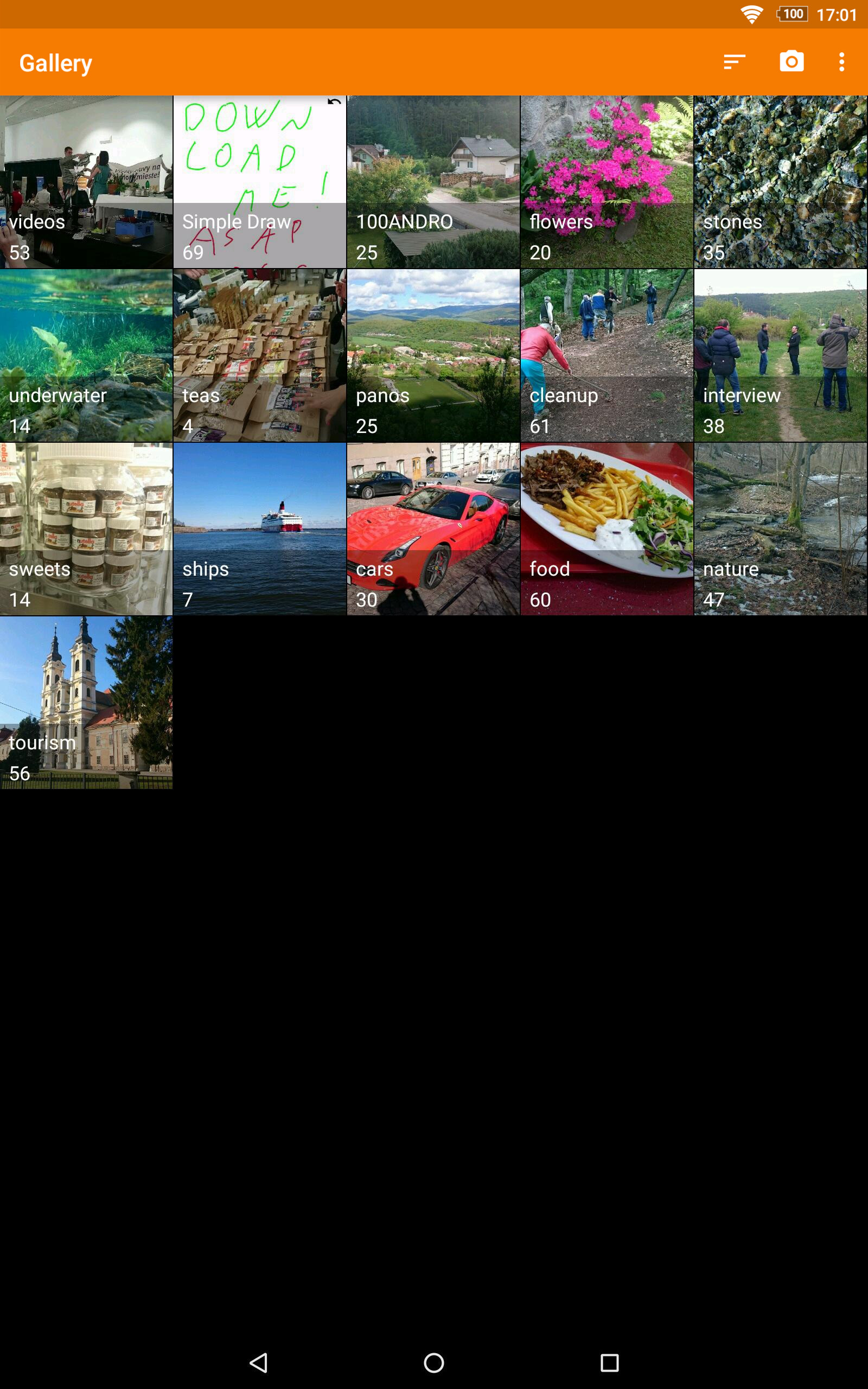
<img alt="App image" src="screenshots/app_5.jpg" width="250" />
|
||||
<div style="display:flex;">
|
||||
<img alt="App image" src="fastlane/metadata/android/en-US/images/phoneScreenshots/app.jpg" width="30%">
|
||||
<img alt="App image" src="fastlane/metadata/android/en-US/images/phoneScreenshots/app_2.jpg" width="30%">
|
||||
<img alt="App image" src="fastlane/metadata/android/en-US/images/phoneScreenshots/app_5.jpg" width="30%">
|
||||
</div>
|
||||
|
||||
License
|
||||
-------
|
||||
Copyright 2017 SimpleMobileTools
|
||||
Copyright 2016-present SimpleMobileTools
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
|
|
|
|||
|
|
@ -4,13 +4,14 @@ apply plugin: 'kotlin-android-extensions'
|
|||
|
||||
android {
|
||||
compileSdkVersion 27
|
||||
buildToolsVersion "27.0.3"
|
||||
|
||||
defaultConfig {
|
||||
applicationId "com.simplemobiletools.gallery"
|
||||
minSdkVersion 16
|
||||
targetSdkVersion 27
|
||||
versionCode 156
|
||||
versionName "3.2.3"
|
||||
versionCode 158
|
||||
versionName "3.3.0"
|
||||
multiDexEnabled true
|
||||
setProperty("archivesBaseName", "gallery")
|
||||
}
|
||||
|
|
@ -42,7 +43,7 @@ ext {
|
|||
}
|
||||
|
||||
dependencies {
|
||||
implementation 'com.simplemobiletools:commons:3.7.2'
|
||||
implementation 'com.simplemobiletools:commons:3.8.11'
|
||||
implementation 'com.theartofdev.edmodo:android-image-cropper:2.6.0'
|
||||
implementation 'com.android.support:multidex:1.0.2'
|
||||
implementation 'com.google.code.gson:gson:2.8.2'
|
||||
|
|
|
|||
|
|
@ -207,5 +207,13 @@
|
|||
<action android:name="com.android.vending.INSTALL_REFERRER"/>
|
||||
</intent-filter>
|
||||
</receiver>
|
||||
|
||||
<receiver
|
||||
android:name=".receivers.RefreshMediaReceiver"
|
||||
android:exported="true">
|
||||
<intent-filter>
|
||||
<action android:name="com.simplemobiletools.REFRESH_MEDIA"/>
|
||||
</intent-filter>
|
||||
</receiver>
|
||||
</application>
|
||||
</manifest>
|
||||
|
|
|
|||
|
|
@ -127,7 +127,7 @@ class MainActivity : SimpleActivity(), DirectoryAdapter.DirOperationsListener {
|
|||
directories_vertical_fastscroller.updateBubbleColors()
|
||||
invalidateOptionsMenu()
|
||||
directories_empty_text_label.setTextColor(config.textColor)
|
||||
directories_empty_text.setTextColor(config.primaryColor)
|
||||
directories_empty_text.setTextColor(getAdjustedPrimaryColor())
|
||||
|
||||
if (mIsPasswordProtectionPending) {
|
||||
handleAppPasswordProtection {
|
||||
|
|
@ -548,10 +548,6 @@ class MainActivity : SimpleActivity(), DirectoryAdapter.DirOperationsListener {
|
|||
directories_horizontal_fastscroller.beVisibleIf(directories_grid.isVisible() && allowHorizontalScroll)
|
||||
|
||||
checkLastMediaChanged()
|
||||
if (dirs.hashCode() == mDirs.hashCode()) {
|
||||
return
|
||||
}
|
||||
|
||||
mDirs = dirs
|
||||
|
||||
runOnUiThread {
|
||||
|
|
@ -680,6 +676,7 @@ class MainActivity : SimpleActivity(), DirectoryAdapter.DirOperationsListener {
|
|||
add(Release(137, R.string.release_137))
|
||||
add(Release(138, R.string.release_138))
|
||||
add(Release(143, R.string.release_143))
|
||||
add(Release(158, R.string.release_158))
|
||||
checkWhatsNew(this, BuildConfig.VERSION_CODE)
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -59,7 +59,6 @@ class MediaActivity : SimpleActivity(), MediaAdapter.MediaOperationsListener {
|
|||
private var mStoredScrollHorizontally = true
|
||||
private var mStoredShowInfoBubble = true
|
||||
private var mStoredTextColor = 0
|
||||
private var mLastDrawnHashCode = 0
|
||||
private var mLatestMediaId = 0L
|
||||
private var mLastMediaHandler = Handler()
|
||||
private var mCurrAsyncTask: GetMediaAsynctask? = null
|
||||
|
|
@ -120,7 +119,7 @@ class MediaActivity : SimpleActivity(), MediaAdapter.MediaOperationsListener {
|
|||
tryloadGallery()
|
||||
invalidateOptionsMenu()
|
||||
media_empty_text_label.setTextColor(config.textColor)
|
||||
media_empty_text.setTextColor(config.primaryColor)
|
||||
media_empty_text.setTextColor(getAdjustedPrimaryColor())
|
||||
}
|
||||
|
||||
override fun onPause() {
|
||||
|
|
@ -603,11 +602,6 @@ class MediaActivity : SimpleActivity(), MediaAdapter.MediaOperationsListener {
|
|||
|
||||
checkLastMediaChanged()
|
||||
|
||||
if (media.hashCode() == mMedia.hashCode() && media.hashCode() == mLastDrawnHashCode) {
|
||||
return
|
||||
}
|
||||
|
||||
mLastDrawnHashCode = media.hashCode()
|
||||
mMedia = media
|
||||
runOnUiThread {
|
||||
setupAdapter()
|
||||
|
|
|
|||
|
|
@ -9,10 +9,7 @@ import android.view.Menu
|
|||
import android.view.MenuItem
|
||||
import android.view.View
|
||||
import com.simplemobiletools.commons.dialogs.PropertiesDialog
|
||||
import com.simplemobiletools.commons.extensions.getFilenameFromUri
|
||||
import com.simplemobiletools.commons.extensions.getRealPathFromURI
|
||||
import com.simplemobiletools.commons.extensions.scanPath
|
||||
import com.simplemobiletools.commons.extensions.toast
|
||||
import com.simplemobiletools.commons.extensions.*
|
||||
import com.simplemobiletools.commons.helpers.IS_FROM_GALLERY
|
||||
import com.simplemobiletools.commons.helpers.PERMISSION_WRITE_STORAGE
|
||||
import com.simplemobiletools.commons.helpers.REAL_FILE_PATH
|
||||
|
|
@ -21,14 +18,13 @@ import com.simplemobiletools.gallery.extensions.*
|
|||
import com.simplemobiletools.gallery.fragments.PhotoFragment
|
||||
import com.simplemobiletools.gallery.fragments.VideoFragment
|
||||
import com.simplemobiletools.gallery.fragments.ViewPagerFragment
|
||||
import com.simplemobiletools.gallery.helpers.IS_VIEW_INTENT
|
||||
import com.simplemobiletools.gallery.helpers.MEDIUM
|
||||
import com.simplemobiletools.gallery.helpers.PATH
|
||||
import com.simplemobiletools.gallery.helpers.*
|
||||
import com.simplemobiletools.gallery.models.Medium
|
||||
import kotlinx.android.synthetic.main.fragment_holder.*
|
||||
import java.io.File
|
||||
|
||||
open class PhotoVideoActivity : SimpleActivity(), ViewPagerFragment.FragmentListener {
|
||||
|
||||
private var mMedium: Medium? = null
|
||||
private var mIsFullScreen = false
|
||||
private var mIsFromGallery = false
|
||||
|
|
@ -52,6 +48,14 @@ open class PhotoVideoActivity : SimpleActivity(), ViewPagerFragment.FragmentList
|
|||
}
|
||||
}
|
||||
|
||||
override fun onResume() {
|
||||
super.onResume()
|
||||
supportActionBar?.setBackgroundDrawable(resources.getDrawable(R.drawable.actionbar_gradient_background))
|
||||
if (config.blackBackground) {
|
||||
updateStatusbarColor(Color.BLACK)
|
||||
}
|
||||
}
|
||||
|
||||
private fun checkIntent(savedInstanceState: Bundle? = null) {
|
||||
mUri = intent.data ?: return
|
||||
if (intent.extras?.containsKey(REAL_FILE_PATH) == true) {
|
||||
|
|
@ -78,7 +82,13 @@ open class PhotoVideoActivity : SimpleActivity(), ViewPagerFragment.FragmentList
|
|||
showSystemUI()
|
||||
val bundle = Bundle()
|
||||
val file = File(mUri.toString())
|
||||
mMedium = Medium(getFilenameFromUri(mUri!!), mUri.toString(), mIsVideo, 0, 0, file.length())
|
||||
val type = when {
|
||||
file.isImageFast() -> TYPE_IMAGE
|
||||
file.isVideoFast() -> TYPE_VIDEO
|
||||
else -> TYPE_GIF
|
||||
}
|
||||
|
||||
mMedium = Medium(getFilenameFromUri(mUri!!), mUri.toString(), 0, 0, file.length(), type)
|
||||
supportActionBar?.title = mMedium!!.name
|
||||
bundle.putSerializable(MEDIUM, mMedium)
|
||||
|
||||
|
|
@ -99,14 +109,6 @@ open class PhotoVideoActivity : SimpleActivity(), ViewPagerFragment.FragmentList
|
|||
}
|
||||
}
|
||||
|
||||
override fun onResume() {
|
||||
super.onResume()
|
||||
supportActionBar?.setBackgroundDrawable(resources.getDrawable(R.drawable.actionbar_gradient_background))
|
||||
if (config.blackBackground) {
|
||||
updateStatusbarColor(Color.BLACK)
|
||||
}
|
||||
}
|
||||
|
||||
private fun sendViewPagerIntent(path: String) {
|
||||
Intent(this, ViewPagerActivity::class.java).apply {
|
||||
putExtra(IS_VIEW_INTENT, true)
|
||||
|
|
@ -157,4 +159,8 @@ open class PhotoVideoActivity : SimpleActivity(), ViewPagerFragment.FragmentList
|
|||
}
|
||||
|
||||
override fun videoEnded() = false
|
||||
|
||||
override fun goToPrevItem() {}
|
||||
|
||||
override fun goToNextItem() {}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -6,10 +6,7 @@ import android.os.Bundle
|
|||
import com.simplemobiletools.commons.dialogs.ConfirmationDialog
|
||||
import com.simplemobiletools.commons.dialogs.RadioGroupDialog
|
||||
import com.simplemobiletools.commons.dialogs.SecurityDialog
|
||||
import com.simplemobiletools.commons.extensions.beVisibleIf
|
||||
import com.simplemobiletools.commons.extensions.handleHiddenFolderPasswordProtection
|
||||
import com.simplemobiletools.commons.extensions.updateTextColors
|
||||
import com.simplemobiletools.commons.extensions.useEnglishToggled
|
||||
import com.simplemobiletools.commons.extensions.*
|
||||
import com.simplemobiletools.commons.helpers.PROTECTION_FINGERPRINT
|
||||
import com.simplemobiletools.commons.helpers.SHOW_ALL_TABS
|
||||
import com.simplemobiletools.commons.models.RadioItem
|
||||
|
|
@ -58,9 +55,18 @@ class SettingsActivity : SimpleActivity() {
|
|||
setupKeepLastModified()
|
||||
setupShowInfoBubble()
|
||||
setupOneFingerZoom()
|
||||
setupAllowInstantChange()
|
||||
setupShowExtendedDetails()
|
||||
setupManageExtendedDetails()
|
||||
updateTextColors(settings_holder)
|
||||
setupSectionColors()
|
||||
}
|
||||
|
||||
private fun setupSectionColors() {
|
||||
val adjustedPrimaryColor = getAdjustedPrimaryColor()
|
||||
arrayListOf(visibility_label, videos_label, thumbnails_label, scrolling_label, fullscreen_media_label, security_label, file_operations_label).forEach {
|
||||
it.setTextColor(adjustedPrimaryColor)
|
||||
}
|
||||
}
|
||||
|
||||
private fun setupCustomizeColors() {
|
||||
|
|
@ -281,6 +287,14 @@ class SettingsActivity : SimpleActivity() {
|
|||
}
|
||||
}
|
||||
|
||||
private fun setupAllowInstantChange() {
|
||||
settings_allow_instant_change.isChecked = config.allowInstantChange
|
||||
settings_allow_instant_change_holder.setOnClickListener {
|
||||
settings_allow_instant_change.toggle()
|
||||
config.allowInstantChange = settings_allow_instant_change.isChecked
|
||||
}
|
||||
}
|
||||
|
||||
private fun setupShowExtendedDetails() {
|
||||
settings_show_extended_details.isChecked = config.showExtendedDetails
|
||||
settings_show_extended_details_holder.setOnClickListener {
|
||||
|
|
|
|||
|
|
@ -12,7 +12,6 @@ import android.graphics.BitmapFactory
|
|||
import android.graphics.Color
|
||||
import android.graphics.Matrix
|
||||
import android.graphics.drawable.ColorDrawable
|
||||
import android.hardware.SensorManager
|
||||
import android.media.ExifInterface
|
||||
import android.net.Uri
|
||||
import android.os.Build
|
||||
|
|
@ -21,7 +20,10 @@ import android.os.Handler
|
|||
import android.provider.MediaStore
|
||||
import android.support.v4.view.ViewPager
|
||||
import android.util.DisplayMetrics
|
||||
import android.view.*
|
||||
import android.view.Menu
|
||||
import android.view.MenuItem
|
||||
import android.view.View
|
||||
import android.view.WindowManager
|
||||
import android.view.animation.DecelerateInterpolator
|
||||
import com.bumptech.glide.Glide
|
||||
import com.simplemobiletools.commons.dialogs.PropertiesDialog
|
||||
|
|
@ -48,17 +50,14 @@ import java.io.*
|
|||
import java.util.*
|
||||
|
||||
class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, ViewPagerFragment.FragmentListener {
|
||||
private var mOrientationEventListener: OrientationEventListener? = null
|
||||
private var mPath = ""
|
||||
private var mDirectory = ""
|
||||
|
||||
private var mIsFullScreen = false
|
||||
private var mPos = -1
|
||||
private var mShowAll = false
|
||||
private var mIsSlideshowActive = false
|
||||
private var mSkipConfirmationDialog = false
|
||||
private var mRotationDegrees = 0f
|
||||
private var mLastHandledOrientation = 0
|
||||
private var mPrevHashcode = 0
|
||||
|
||||
private var mSlideshowHandler = Handler()
|
||||
|
|
@ -125,7 +124,6 @@ class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, View
|
|||
|
||||
override fun onPause() {
|
||||
super.onPause()
|
||||
mOrientationEventListener?.disable()
|
||||
stopSlideshow()
|
||||
storeStateVariables()
|
||||
}
|
||||
|
|
@ -146,7 +144,6 @@ class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, View
|
|||
}
|
||||
|
||||
private fun initViewPager() {
|
||||
setupOrientationEventListener()
|
||||
measureScreen()
|
||||
val uri = intent.data
|
||||
if (uri != null) {
|
||||
|
|
@ -214,8 +211,9 @@ class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, View
|
|||
view_pager.background = ColorDrawable(Color.BLACK)
|
||||
}
|
||||
|
||||
if (config.hideSystemUI)
|
||||
if (config.hideSystemUI) {
|
||||
fragmentClicked()
|
||||
}
|
||||
|
||||
window.decorView.setOnSystemUiVisibilityChangeListener { visibility ->
|
||||
mIsFullScreen = visibility and View.SYSTEM_UI_FLAG_FULLSCREEN != 0
|
||||
|
|
@ -231,35 +229,13 @@ class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, View
|
|||
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR2) {
|
||||
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LOCKED
|
||||
}
|
||||
} else if (config.screenRotation == ROTATE_BY_DEVICE_ROTATION && mOrientationEventListener?.canDetectOrientation() == true) {
|
||||
mOrientationEventListener?.enable()
|
||||
} else if (config.screenRotation == ROTATE_BY_DEVICE_ROTATION) {
|
||||
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_SENSOR
|
||||
} else if (config.screenRotation == ROTATE_BY_SYSTEM_SETTING) {
|
||||
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED
|
||||
}
|
||||
}
|
||||
|
||||
private fun setupOrientationEventListener() {
|
||||
mOrientationEventListener = object : OrientationEventListener(this, SensorManager.SENSOR_DELAY_NORMAL) {
|
||||
override fun onOrientationChanged(orientation: Int) {
|
||||
val currOrient = when (orientation) {
|
||||
in 75..134 -> ORIENT_LANDSCAPE_RIGHT
|
||||
in 225..285 -> ORIENT_LANDSCAPE_LEFT
|
||||
else -> ORIENT_PORTRAIT
|
||||
}
|
||||
|
||||
if (!mIsOrientationLocked && mLastHandledOrientation != currOrient) {
|
||||
mLastHandledOrientation = currOrient
|
||||
|
||||
requestedOrientation = when (currOrient) {
|
||||
ORIENT_LANDSCAPE_LEFT -> ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
|
||||
ORIENT_LANDSCAPE_RIGHT -> ActivityInfo.SCREEN_ORIENTATION_REVERSE_LANDSCAPE
|
||||
else -> ActivityInfo.SCREEN_ORIENTATION_PORTRAIT
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
override fun onCreateOptionsMenu(menu: Menu): Boolean {
|
||||
menuInflater.inflate(R.menu.menu_viewpager, menu)
|
||||
val currentMedium = getCurrentMedium() ?: return true
|
||||
|
|
@ -458,7 +434,7 @@ class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, View
|
|||
}
|
||||
|
||||
if (config.slideshowRandomOrder) {
|
||||
Collections.shuffle(mSlideshowMedia)
|
||||
mSlideshowMedia.shuffle()
|
||||
mPos = 0
|
||||
} else {
|
||||
mPath = getCurrentPath()
|
||||
|
|
@ -843,11 +819,20 @@ class ViewPagerActivity : SimpleActivity(), ViewPager.OnPageChangeListener, View
|
|||
}
|
||||
|
||||
override fun videoEnded(): Boolean {
|
||||
if (mIsSlideshowActive)
|
||||
if (mIsSlideshowActive) {
|
||||
swipeToNextMedium()
|
||||
}
|
||||
return mIsSlideshowActive
|
||||
}
|
||||
|
||||
override fun goToPrevItem() {
|
||||
view_pager.setCurrentItem(view_pager.currentItem - 1, false)
|
||||
}
|
||||
|
||||
override fun goToNextItem() {
|
||||
view_pager.setCurrentItem(view_pager.currentItem + 1, false)
|
||||
}
|
||||
|
||||
private fun checkSystemUI() {
|
||||
if (mIsFullScreen) {
|
||||
hideSystemUI()
|
||||
|
|
|
|||
|
|
@ -17,6 +17,9 @@ import com.simplemobiletools.gallery.R
|
|||
import com.simplemobiletools.gallery.dialogs.ExcludeFolderDialog
|
||||
import com.simplemobiletools.gallery.dialogs.PickMediumDialog
|
||||
import com.simplemobiletools.gallery.extensions.*
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_GIF
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_IMAGE
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_VIDEO
|
||||
import com.simplemobiletools.gallery.helpers.VIEW_TYPE_LIST
|
||||
import com.simplemobiletools.gallery.models.AlbumCover
|
||||
import com.simplemobiletools.gallery.models.Directory
|
||||
|
|
@ -35,6 +38,7 @@ class DirectoryAdapter(activity: BaseSimpleActivity, var dirs: MutableList<Direc
|
|||
private var showMediaCount = config.showMediaCount
|
||||
private var animateGifs = config.animateGifs
|
||||
private var cropThumbnails = config.cropThumbnails
|
||||
private var currentDirectoriesHash = dirs.hashCode()
|
||||
|
||||
override fun getActionMenuId() = R.menu.cab_directories
|
||||
|
||||
|
|
@ -304,9 +308,12 @@ class DirectoryAdapter(activity: BaseSimpleActivity, var dirs: MutableList<Direc
|
|||
}
|
||||
|
||||
fun updateDirs(newDirs: ArrayList<Directory>) {
|
||||
dirs = newDirs
|
||||
notifyDataSetChanged()
|
||||
finishActMode()
|
||||
if (newDirs.hashCode() != currentDirectoriesHash) {
|
||||
currentDirectoriesHash = newDirs.hashCode()
|
||||
dirs = newDirs
|
||||
notifyDataSetChanged()
|
||||
finishActMode()
|
||||
}
|
||||
}
|
||||
|
||||
fun updateAnimateGifs(animateGifs: Boolean) {
|
||||
|
|
@ -334,7 +341,13 @@ class DirectoryAdapter(activity: BaseSimpleActivity, var dirs: MutableList<Direc
|
|||
dir_name.text = directory.name
|
||||
dir_path?.text = "${directory.path.substringBeforeLast("/")}/"
|
||||
photo_cnt.text = directory.mediaCnt.toString()
|
||||
activity.loadImage(directory.tmb, dir_thumbnail, scrollHorizontally, animateGifs, cropThumbnails)
|
||||
val thumbnailType = when {
|
||||
directory.tmb.isImageFast() -> TYPE_IMAGE
|
||||
directory.tmb.isVideoFast() -> TYPE_VIDEO
|
||||
else -> TYPE_GIF
|
||||
}
|
||||
|
||||
activity.loadImage(thumbnailType, directory.tmb, dir_thumbnail, scrollHorizontally, animateGifs, cropThumbnails)
|
||||
dir_pin.beVisibleIf(pinnedFolders.contains(directory.path))
|
||||
dir_sd_card.beVisibleIf(activity.isPathOnSD(directory.path))
|
||||
photo_cnt.beVisibleIf(showMediaCount)
|
||||
|
|
|
|||
|
|
@ -38,6 +38,7 @@ class MediaAdapter(activity: BaseSimpleActivity, var media: MutableList<Medium>,
|
|||
private var visibleItemPaths = ArrayList<String>()
|
||||
private var loadImageInstantly = false
|
||||
private var delayHandler = Handler(Looper.getMainLooper())
|
||||
private var currentMediaHash = media.hashCode()
|
||||
|
||||
private var scrollHorizontally = config.scrollHorizontally
|
||||
private var animateGifs = config.animateGifs
|
||||
|
|
@ -246,10 +247,13 @@ class MediaAdapter(activity: BaseSimpleActivity, var media: MutableList<Medium>,
|
|||
}
|
||||
|
||||
fun updateMedia(newMedia: ArrayList<Medium>) {
|
||||
media = newMedia
|
||||
enableInstantLoad()
|
||||
notifyDataSetChanged()
|
||||
finishActMode()
|
||||
if (newMedia.hashCode() != currentMediaHash) {
|
||||
currentMediaHash = newMedia.hashCode()
|
||||
media = newMedia
|
||||
enableInstantLoad()
|
||||
notifyDataSetChanged()
|
||||
finishActMode()
|
||||
}
|
||||
}
|
||||
|
||||
fun updateDisplayFilenames(displayFilenames: Boolean) {
|
||||
|
|
@ -282,20 +286,20 @@ class MediaAdapter(activity: BaseSimpleActivity, var media: MutableList<Medium>,
|
|||
|
||||
private fun setupView(view: View, medium: Medium) {
|
||||
view.apply {
|
||||
play_outline.beVisibleIf(medium.video)
|
||||
play_outline.beVisibleIf(medium.isVideo())
|
||||
photo_name.beVisibleIf(displayFilenames || isListViewType)
|
||||
photo_name.text = medium.name
|
||||
photo_name.tag = medium.path
|
||||
|
||||
if (loadImageInstantly) {
|
||||
activity.loadImage(medium.path, medium_thumbnail, scrollHorizontally, animateGifs, cropThumbnails)
|
||||
activity.loadImage(medium.type, medium.path, medium_thumbnail, scrollHorizontally, animateGifs, cropThumbnails)
|
||||
} else {
|
||||
medium_thumbnail.setImageDrawable(null)
|
||||
medium_thumbnail.isHorizontalScrolling = scrollHorizontally
|
||||
delayHandler.postDelayed({
|
||||
val isVisible = visibleItemPaths.contains(medium.path)
|
||||
if (isVisible) {
|
||||
activity.loadImage(medium.path, medium_thumbnail, scrollHorizontally, animateGifs, cropThumbnails)
|
||||
activity.loadImage(medium.type, medium.path, medium_thumbnail, scrollHorizontally, animateGifs, cropThumbnails)
|
||||
}
|
||||
}, IMAGE_LOAD_DELAY)
|
||||
}
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ class MyPagerAdapter(val activity: ViewPagerActivity, fm: FragmentManager, val m
|
|||
bundle.putSerializable(MEDIUM, medium)
|
||||
val fragment: ViewPagerFragment
|
||||
|
||||
fragment = if (medium.video) {
|
||||
fragment = if (medium.isVideo()) {
|
||||
VideoFragment()
|
||||
} else {
|
||||
PhotoFragment()
|
||||
|
|
|
|||
|
|
@ -35,7 +35,7 @@ class PickMediumDialog(val activity: BaseSimpleActivity, val path: String, val c
|
|||
activity.setupDialogStuff(view, this, R.string.select_photo)
|
||||
}
|
||||
|
||||
val media = activity.getCachedMedia(path).filter { !it.video } as ArrayList
|
||||
val media = activity.getCachedMedia(path).filter { !it.isVideo() } as ArrayList
|
||||
if (media.isNotEmpty()) {
|
||||
gotMedia(media)
|
||||
}
|
||||
|
|
|
|||
|
|
@ -22,6 +22,9 @@ import com.simplemobiletools.gallery.R
|
|||
import com.simplemobiletools.gallery.activities.SimpleActivity
|
||||
import com.simplemobiletools.gallery.dialogs.PickDirectoryDialog
|
||||
import com.simplemobiletools.gallery.helpers.NOMEDIA
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_GIF
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_IMAGE
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_VIDEO
|
||||
import com.simplemobiletools.gallery.models.Directory
|
||||
import com.simplemobiletools.gallery.models.Medium
|
||||
import com.simplemobiletools.gallery.views.MySquareImageView
|
||||
|
|
@ -113,7 +116,7 @@ fun BaseSimpleActivity.addNoMedia(path: String, callback: () -> Unit) {
|
|||
}
|
||||
}
|
||||
|
||||
scanFile(file) {
|
||||
applicationContext.scanFile(file) {
|
||||
callback()
|
||||
}
|
||||
}
|
||||
|
|
@ -139,15 +142,15 @@ fun BaseSimpleActivity.toggleFileVisibility(oldFile: File, hide: Boolean, callba
|
|||
}
|
||||
}
|
||||
|
||||
fun Activity.loadImage(path: String, target: MySquareImageView, horizontalScroll: Boolean, animateGifs: Boolean, cropThumbnails: Boolean) {
|
||||
fun Activity.loadImage(type: Int, path: String, target: MySquareImageView, horizontalScroll: Boolean, animateGifs: Boolean, cropThumbnails: Boolean) {
|
||||
target.isHorizontalScrolling = horizontalScroll
|
||||
if (path.isImageFast() || path.isVideoFast()) {
|
||||
if (path.isPng()) {
|
||||
if (type == TYPE_IMAGE || type == TYPE_VIDEO) {
|
||||
if (type == TYPE_IMAGE && path.isPng()) {
|
||||
loadPng(path, target, cropThumbnails)
|
||||
} else {
|
||||
loadJpg(path, target, cropThumbnails)
|
||||
}
|
||||
} else if (path.isGif()) {
|
||||
} else if (type == TYPE_GIF) {
|
||||
try {
|
||||
val gifDrawable = GifDrawable(path)
|
||||
target.setImageDrawable(gifDrawable)
|
||||
|
|
|
|||
|
|
@ -49,7 +49,12 @@ class PhotoFragment : ViewPagerFragment() {
|
|||
lateinit var medium: Medium
|
||||
|
||||
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
|
||||
view = inflater.inflate(R.layout.pager_photo_item, container, false) as ViewGroup
|
||||
view = (inflater.inflate(R.layout.pager_photo_item, container, false) as ViewGroup).apply {
|
||||
subsampling_view.setOnClickListener { photoClicked() }
|
||||
gif_view.setOnClickListener { photoClicked() }
|
||||
instant_prev_item.setOnClickListener { listener?.goToPrevItem() }
|
||||
instant_next_item.setOnClickListener { listener?.goToNextItem() }
|
||||
}
|
||||
|
||||
if (!isFragmentVisible && activity is PhotoActivity) {
|
||||
isFragmentVisible = true
|
||||
|
|
@ -88,11 +93,8 @@ class PhotoFragment : ViewPagerFragment() {
|
|||
}
|
||||
|
||||
isFullscreen = activity!!.window.decorView.systemUiVisibility and View.SYSTEM_UI_FLAG_FULLSCREEN == View.SYSTEM_UI_FLAG_FULLSCREEN
|
||||
view.subsampling_view.setOnClickListener { photoClicked() }
|
||||
view.gif_view.setOnClickListener { photoClicked() }
|
||||
loadImage()
|
||||
checkExtendedDetails()
|
||||
|
||||
wasInit = true
|
||||
|
||||
return view
|
||||
|
|
@ -109,6 +111,10 @@ class PhotoFragment : ViewPagerFragment() {
|
|||
if (wasInit && (context!!.config.showExtendedDetails != storedShowExtendedDetails || context!!.config.extendedDetails != storedExtendedDetails)) {
|
||||
checkExtendedDetails()
|
||||
}
|
||||
|
||||
val allowInstantChange = context!!.config.allowInstantChange
|
||||
view.instant_prev_item.beVisibleIf(allowInstantChange)
|
||||
view.instant_next_item.beVisibleIf(allowInstantChange)
|
||||
}
|
||||
|
||||
override fun setMenuVisibility(menuVisible: Boolean) {
|
||||
|
|
|
|||
|
|
@ -36,6 +36,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
private var mTimerHandler: Handler? = null
|
||||
private var mSeekBar: SeekBar? = null
|
||||
private var mTimeHolder: View? = null
|
||||
private var mView: View? = null
|
||||
|
||||
private var mIsPlaying = false
|
||||
private var mIsDragged = false
|
||||
|
|
@ -62,12 +63,15 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
private var mSlideInfoText = ""
|
||||
private var mSlideInfoFadeHandler = Handler()
|
||||
|
||||
lateinit var mView: View
|
||||
lateinit var medium: Medium
|
||||
|
||||
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
|
||||
mView = inflater.inflate(R.layout.pager_video_item, container, false)
|
||||
mTimeHolder = mView.video_time_holder
|
||||
mView = inflater.inflate(R.layout.pager_video_item, container, false).apply {
|
||||
instant_prev_item.setOnClickListener { listener?.goToPrevItem() }
|
||||
instant_next_item.setOnClickListener { listener?.goToNextItem() }
|
||||
mTimeHolder = video_time_holder
|
||||
}
|
||||
|
||||
medium = arguments!!.getSerializable(MEDIUM) as Medium
|
||||
|
||||
// setMenuVisibility is not called at VideoActivity (third party intent)
|
||||
|
|
@ -89,9 +93,16 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
|
||||
override fun onResume() {
|
||||
super.onResume()
|
||||
activity!!.updateTextColors(mView.video_holder)
|
||||
mView.video_volume_controller.beVisibleIf(context!!.config.allowVideoGestures)
|
||||
mView.video_brightness_controller.beVisibleIf(context!!.config.allowVideoGestures)
|
||||
activity!!.updateTextColors(mView!!.video_holder)
|
||||
val allowVideoGestures = context!!.config.allowVideoGestures
|
||||
val allowInstantChange = context!!.config.allowInstantChange
|
||||
mView!!.apply {
|
||||
video_volume_controller.beVisibleIf(allowVideoGestures)
|
||||
video_brightness_controller.beVisibleIf(allowVideoGestures)
|
||||
|
||||
instant_prev_item.beVisibleIf(allowInstantChange)
|
||||
instant_next_item.beVisibleIf(allowInstantChange)
|
||||
}
|
||||
|
||||
if (context!!.config.showExtendedDetails != mStoredShowExtendedDetails || context!!.config.extendedDetails != mStoredExtendedDetails) {
|
||||
checkExtendedDetails()
|
||||
|
|
@ -116,19 +127,19 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
if (activity == null)
|
||||
return
|
||||
|
||||
mView.video_play_outline.setOnClickListener { togglePlayPause() }
|
||||
mView!!.video_play_outline.setOnClickListener { togglePlayPause() }
|
||||
|
||||
mSurfaceView = mView.video_surface
|
||||
mSurfaceView = mView!!.video_surface
|
||||
mSurfaceHolder = mSurfaceView!!.holder
|
||||
mSurfaceHolder!!.addCallback(this)
|
||||
mSurfaceView!!.setOnClickListener { toggleFullscreen() }
|
||||
mView.video_holder.setOnClickListener { toggleFullscreen() }
|
||||
mView.video_volume_controller.setOnTouchListener { v, event ->
|
||||
mView!!.video_holder.setOnClickListener { toggleFullscreen() }
|
||||
mView!!.video_volume_controller.setOnTouchListener { v, event ->
|
||||
handleVolumeTouched(event)
|
||||
true
|
||||
}
|
||||
|
||||
mView.video_brightness_controller.setOnTouchListener { v, event ->
|
||||
mView!!.video_brightness_controller.setOnTouchListener { v, event ->
|
||||
handleBrightnessTouched(event)
|
||||
true
|
||||
}
|
||||
|
|
@ -195,7 +206,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
val diffX = Math.abs(event.x - mTouchDownX)
|
||||
val diffY = Math.abs(event.y - mTouchDownY)
|
||||
if (System.currentTimeMillis() - mTouchDownTime < CLICK_MAX_DURATION && diffX < 20 && diffY < 20) {
|
||||
mView.video_holder.performClick()
|
||||
mView!!.video_holder.performClick()
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -233,12 +244,12 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
val diffX = Math.abs(event.x - mTouchDownX)
|
||||
val diffY = Math.abs(event.y - mTouchDownY)
|
||||
if (System.currentTimeMillis() - mTouchDownTime < CLICK_MAX_DURATION && diffX < 20 && diffY < 20) {
|
||||
mView.video_holder.performClick()
|
||||
mView!!.video_holder.performClick()
|
||||
}
|
||||
mTouchDownBrightness = mTempBrightness
|
||||
}
|
||||
}
|
||||
mView.video_holder
|
||||
mView!!.video_holder
|
||||
}
|
||||
|
||||
private fun getCurrentVolume() = context!!.audioManager.getStreamVolume(AudioManager.STREAM_MUSIC)
|
||||
|
|
@ -254,14 +265,14 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
context!!.audioManager.setStreamVolume(stream, newVolume, 0)
|
||||
|
||||
val absolutePercent = ((newVolume / maxVolume.toFloat()) * 100).toInt()
|
||||
mView.slide_info.apply {
|
||||
mView!!.slide_info.apply {
|
||||
text = "$mSlideInfoText$absolutePercent%"
|
||||
alpha = 1f
|
||||
}
|
||||
|
||||
mSlideInfoFadeHandler.removeCallbacksAndMessages(null)
|
||||
mSlideInfoFadeHandler.postDelayed({
|
||||
mView.slide_info.animate().alpha(0f)
|
||||
mView!!.slide_info.animate().alpha(0f)
|
||||
}, SLIDE_INFO_FADE_DELAY)
|
||||
}
|
||||
|
||||
|
|
@ -272,7 +283,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
mTempBrightness = newBrightness.toInt()
|
||||
|
||||
val absolutePercent = ((newBrightness / maxBrightness) * 100).toInt()
|
||||
mView.slide_info.apply {
|
||||
mView!!.slide_info.apply {
|
||||
text = "$mSlideInfoText$absolutePercent%"
|
||||
alpha = 1f
|
||||
}
|
||||
|
|
@ -283,7 +294,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
|
||||
mSlideInfoFadeHandler.removeCallbacksAndMessages(null)
|
||||
mSlideInfoFadeHandler.postDelayed({
|
||||
mView.slide_info.animate().alpha(0f)
|
||||
mView!!.slide_info.animate().alpha(0f)
|
||||
}, SLIDE_INFO_FADE_DELAY)
|
||||
}
|
||||
|
||||
|
|
@ -305,8 +316,8 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
mTimeHolder!!.setPadding(left, top, right, bottom)
|
||||
}
|
||||
|
||||
mCurrTimeView = mView.video_curr_time
|
||||
mSeekBar = mView.video_seekbar
|
||||
mCurrTimeView = mView!!.video_curr_time
|
||||
mSeekBar = mView!!.video_seekbar
|
||||
mSeekBar!!.setOnSeekBarChangeListener(this)
|
||||
|
||||
if (mIsFullscreen)
|
||||
|
|
@ -339,7 +350,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
|
||||
private fun setupTimeHolder() {
|
||||
mSeekBar!!.max = mDuration
|
||||
mView.video_duration.text = mDuration.getFormattedDuration()
|
||||
mView!!.video_duration.text = mDuration.getFormattedDuration()
|
||||
mTimerHandler = Handler()
|
||||
setupTimer()
|
||||
}
|
||||
|
|
@ -403,14 +414,14 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
} else {
|
||||
mPlayOnPrepare = true
|
||||
}
|
||||
mView.video_play_outline.setImageDrawable(null)
|
||||
mView!!.video_play_outline.setImageDrawable(null)
|
||||
activity!!.window.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON)
|
||||
}
|
||||
|
||||
private fun pauseVideo() {
|
||||
mIsPlaying = false
|
||||
mMediaPlayer?.pause()
|
||||
mView.video_play_outline.setImageDrawable(resources.getDrawable(R.drawable.img_play_outline_big))
|
||||
mView?.video_play_outline?.setImageDrawable(resources.getDrawable(R.drawable.img_play_outline_big))
|
||||
activity!!.window.clearFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON)
|
||||
}
|
||||
|
||||
|
|
@ -500,13 +511,15 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
|
||||
override fun surfaceCreated(holder: SurfaceHolder) {
|
||||
mSurfaceHolder = holder
|
||||
if (mIsFragmentVisible)
|
||||
if (mIsFragmentVisible) {
|
||||
initMediaPlayer()
|
||||
}
|
||||
}
|
||||
|
||||
override fun surfaceChanged(holder: SurfaceHolder, format: Int, width: Int, height: Int) {
|
||||
if (width != 0 && height != 0 && mSurfaceView != null)
|
||||
if (width != 0 && height != 0 && mSurfaceView != null) {
|
||||
setVideoSize()
|
||||
}
|
||||
}
|
||||
|
||||
override fun surfaceDestroyed(holder: SurfaceHolder) {
|
||||
|
|
@ -557,7 +570,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
|
||||
private fun checkExtendedDetails() {
|
||||
if (context!!.config.showExtendedDetails) {
|
||||
mView.video_details.apply {
|
||||
mView!!.video_details.apply {
|
||||
text = getMediumExtendedDetails(medium)
|
||||
setTextColor(context.config.textColor)
|
||||
beVisibleIf(text.isNotEmpty())
|
||||
|
|
@ -568,7 +581,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
}
|
||||
}
|
||||
} else {
|
||||
mView.video_details.beGone()
|
||||
mView!!.video_details.beGone()
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -600,7 +613,7 @@ class VideoFragment : ViewPagerFragment(), SurfaceHolder.Callback, SeekBar.OnSee
|
|||
override fun fullscreenToggled(isFullscreen: Boolean) {
|
||||
mIsFullscreen = isFullscreen
|
||||
checkFullscreen()
|
||||
mView.video_details.apply {
|
||||
mView!!.video_details.apply {
|
||||
if (isVisible()) {
|
||||
animate().y(getExtendedDetailsY(height))
|
||||
}
|
||||
|
|
|
|||
|
|
@ -16,6 +16,10 @@ abstract class ViewPagerFragment : Fragment() {
|
|||
fun fragmentClicked()
|
||||
|
||||
fun videoEnded(): Boolean
|
||||
|
||||
fun goToPrevItem()
|
||||
|
||||
fun goToNextItem()
|
||||
}
|
||||
|
||||
fun getMediumExtendedDetails(medium: Medium): String {
|
||||
|
|
|
|||
|
|
@ -172,6 +172,10 @@ class Config(context: Context) : BaseConfig(context) {
|
|||
get() = prefs.getBoolean(ONE_FINGER_ZOOM, false)
|
||||
set(oneFingerZoom) = prefs.edit().putBoolean(ONE_FINGER_ZOOM, oneFingerZoom).apply()
|
||||
|
||||
var allowInstantChange: Boolean
|
||||
get() = prefs.getBoolean(ALLOW_INSTANT_CHANGE, false)
|
||||
set(allowInstantChange) = prefs.edit().putBoolean(ALLOW_INSTANT_CHANGE, allowInstantChange).apply()
|
||||
|
||||
private fun getDirectoryColumnsField(): String {
|
||||
val isPortrait = context.resources.configuration.orientation == Configuration.ORIENTATION_PORTRAIT
|
||||
return if (isPortrait) {
|
||||
|
|
|
|||
|
|
@ -44,6 +44,7 @@ val SHOW_EXTENDED_DETAILS = "show_extended_details"
|
|||
val EXTENDED_DETAILS = "extended_details"
|
||||
val LAST_FILE_CLEANUP = "last_file_cleanup"
|
||||
val ONE_FINGER_ZOOM = "one_finger_zoom"
|
||||
val ALLOW_INSTANT_CHANGE = "allow_instant_change"
|
||||
|
||||
// slideshow
|
||||
val SLIDESHOW_INTERVAL = "slideshow_interval"
|
||||
|
|
@ -101,3 +102,8 @@ val EXT_EXIF_PROPERTIES = 128
|
|||
val EXT_DURATION = 256
|
||||
val EXT_ARTIST = 512
|
||||
val EXT_ALBUM = 1024
|
||||
|
||||
// media types
|
||||
val TYPE_IMAGE = 1
|
||||
val TYPE_VIDEO = 2
|
||||
val TYPE_GIF = 3
|
||||
|
|
|
|||
|
|
@ -153,7 +153,13 @@ class MediaFetcher(val context: Context) {
|
|||
val dateTaken = cur.getLongValue(MediaStore.Images.Media.DATE_TAKEN)
|
||||
val dateModified = cur.getIntValue(MediaStore.Images.Media.DATE_MODIFIED) * 1000L
|
||||
|
||||
val medium = Medium(filename, path, isVideo, dateModified, dateTaken, size)
|
||||
val type = when {
|
||||
isImage -> TYPE_IMAGE
|
||||
isVideo -> TYPE_VIDEO
|
||||
else -> TYPE_GIF
|
||||
}
|
||||
|
||||
val medium = Medium(filename, path, dateModified, dateTaken, size, type)
|
||||
curMedia.add(medium)
|
||||
} catch (e: Exception) {
|
||||
continue
|
||||
|
|
@ -255,7 +261,13 @@ class MediaFetcher(val context: Context) {
|
|||
val dateTaken = file.lastModified()
|
||||
val dateModified = file.lastModified()
|
||||
|
||||
val medium = Medium(filename, file.absolutePath, isVideo, dateModified, dateTaken, size)
|
||||
val type = when {
|
||||
isImage -> TYPE_IMAGE
|
||||
isVideo -> TYPE_VIDEO
|
||||
else -> TYPE_GIF
|
||||
}
|
||||
|
||||
val medium = Medium(filename, file.absolutePath, dateModified, dateTaken, size, type)
|
||||
val isAlreadyAdded = curMedia.any { it.path == file.absolutePath }
|
||||
if (!isAlreadyAdded) {
|
||||
curMedia.add(medium)
|
||||
|
|
|
|||
|
|
@ -1,22 +1,26 @@
|
|||
package com.simplemobiletools.gallery.models
|
||||
|
||||
import com.simplemobiletools.commons.extensions.*
|
||||
import com.simplemobiletools.commons.extensions.formatDate
|
||||
import com.simplemobiletools.commons.extensions.formatSize
|
||||
import com.simplemobiletools.commons.extensions.getMimeTypeFromPath
|
||||
import com.simplemobiletools.commons.extensions.isDng
|
||||
import com.simplemobiletools.commons.helpers.*
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_GIF
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_IMAGE
|
||||
import com.simplemobiletools.gallery.helpers.TYPE_VIDEO
|
||||
import java.io.Serializable
|
||||
|
||||
data class Medium(var name: String, var path: String, val video: Boolean, val modified: Long, val taken: Long, val size: Long) : Serializable, Comparable<Medium> {
|
||||
data class Medium(var name: String, var path: String, val modified: Long, val taken: Long, val size: Long, val type: Int) : Serializable, Comparable<Medium> {
|
||||
companion object {
|
||||
private val serialVersionUID = -6553149366975455L
|
||||
var sorting: Int = 0
|
||||
}
|
||||
|
||||
fun isPng() = path.isPng()
|
||||
fun isGif() = type == TYPE_GIF
|
||||
|
||||
fun isGif() = path.isGif()
|
||||
fun isImage() = type == TYPE_IMAGE
|
||||
|
||||
fun isJpg() = path.endsWith(".jpg", true) || path.endsWith(".jpeg", true)
|
||||
|
||||
fun isImage() = !isGif() && !video
|
||||
fun isVideo() = type == TYPE_VIDEO
|
||||
|
||||
fun isDng() = path.isDng()
|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,16 @@
|
|||
package com.simplemobiletools.gallery.receivers
|
||||
|
||||
import android.content.BroadcastReceiver
|
||||
import android.content.Context
|
||||
import android.content.Intent
|
||||
import com.google.gson.Gson
|
||||
import com.simplemobiletools.gallery.asynctasks.GetDirectoriesAsynctask
|
||||
import com.simplemobiletools.gallery.extensions.config
|
||||
|
||||
class RefreshMediaReceiver : BroadcastReceiver() {
|
||||
override fun onReceive(context: Context, intent: Intent) {
|
||||
GetDirectoriesAsynctask(context, false, false) {
|
||||
context.config.directories = Gson().toJson(it)
|
||||
}.execute()
|
||||
}
|
||||
}
|
||||
|
|
@ -30,6 +30,44 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_use_english_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_use_english"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/use_english_language"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/visibility_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/visibility_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/visibility"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_manage_included_folders_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -87,26 +125,6 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_use_english_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_use_english"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/use_english_language"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_show_hidden_items_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -127,6 +145,24 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/videos_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/videos_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/videos"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_autoplay_videos_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -167,6 +203,44 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_allow_video_gestures_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_allow_video_gestures"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/allow_video_gestures"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/thumbnails_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/thumbnails_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/thumbnails"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_animate_gifs_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -187,26 +261,6 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_max_brightness_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_max_brightness"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/max_brightness"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_crop_thumbnails_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -228,7 +282,7 @@
|
|||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_black_background_holder"
|
||||
android:id="@+id/settings_show_media_count_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
|
|
@ -236,17 +290,35 @@
|
|||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_black_background"
|
||||
android:id="@+id/settings_show_media_count"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/black_background_at_fullscreen"/>
|
||||
android:text="@string/show_media_count"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/scrolling_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/scrolling_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/scrolling"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_scroll_horizontally_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -267,6 +339,84 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_show_info_bubble_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_show_info_bubble"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/show_info_bubble"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/fullscreen_media_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/fullscreen_media_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/fullscreen_media"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_max_brightness_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_max_brightness"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/max_brightness"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_black_background_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_black_background"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/black_background_at_fullscreen"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_hide_system_ui_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -307,146 +457,6 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_password_protection_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_password_protection"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/password_protect_hidden_items"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_app_password_protection_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_app_password_protection"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/password_protect_whole_app"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_delete_empty_folders_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_delete_empty_folders"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/delete_empty_folders"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_allow_video_gestures_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_allow_video_gestures"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/allow_video_gestures"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_show_media_count_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_show_media_count"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/show_media_count"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_keep_last_modified_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_keep_last_modified"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/keep_last_modified"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_show_info_bubble_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_show_info_bubble"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/show_info_bubble"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_one_finger_zoom_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -467,6 +477,26 @@
|
|||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_allow_instant_change_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_allow_instant_change"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/allow_instant_change"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_show_extended_details_holder"
|
||||
android:layout_width="match_parent"
|
||||
|
|
@ -539,5 +569,121 @@
|
|||
android:clickable="false"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/security_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/security_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/security"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_password_protection_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_password_protection"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/password_protect_hidden_items"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_app_password_protection_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_app_password_protection"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/password_protect_whole_app"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<View
|
||||
android:id="@+id/file_operations_divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyTextView
|
||||
android:id="@+id/file_operations_label"
|
||||
android:layout_width="wrap_content"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginLeft="@dimen/big_margin"
|
||||
android:layout_marginStart="@dimen/big_margin"
|
||||
android:layout_marginTop="@dimen/activity_margin"
|
||||
android:text="@string/file_operations"
|
||||
android:textAllCaps="true"
|
||||
android:textSize="@dimen/smaller_text_size"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_delete_empty_folders_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_delete_empty_folders"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/delete_empty_folders"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/settings_keep_last_modified_holder"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:layout_marginTop="@dimen/medium_margin"
|
||||
android:background="?attr/selectableItemBackground"
|
||||
android:padding="@dimen/activity_margin">
|
||||
|
||||
<com.simplemobiletools.commons.views.MySwitchCompat
|
||||
android:id="@+id/settings_keep_last_modified"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="wrap_content"
|
||||
android:background="@null"
|
||||
android:clickable="false"
|
||||
android:paddingLeft="@dimen/medium_margin"
|
||||
android:paddingStart="@dimen/medium_margin"
|
||||
android:text="@string/keep_last_modified"/>
|
||||
|
||||
</RelativeLayout>
|
||||
</LinearLayout>
|
||||
</ScrollView>
|
||||
|
|
|
|||
|
|
@ -82,7 +82,7 @@
|
|||
android:id="@+id/divider"
|
||||
android:layout_width="match_parent"
|
||||
android:layout_height="1px"
|
||||
android:background="@color/divider_weak"
|
||||
android:background="@color/divider_grey"
|
||||
android:importantForAccessibility="no"/>
|
||||
|
||||
<com.simplemobiletools.commons.views.MyAppCompatCheckbox
|
||||
|
|
|
|||
|
|
@ -31,4 +31,16 @@
|
|||
android:visibility="gone"
|
||||
tools:text="My image\nAnother line"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/instant_prev_item"
|
||||
android:layout_width="@dimen/instant_change_bar_width"
|
||||
android:layout_height="match_parent"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/instant_next_item"
|
||||
android:layout_width="@dimen/instant_change_bar_width"
|
||||
android:layout_height="match_parent"
|
||||
android:layout_alignParentEnd="true"
|
||||
android:layout_alignParentRight="true"/>
|
||||
|
||||
</RelativeLayout>
|
||||
|
|
|
|||
|
|
@ -25,6 +25,18 @@
|
|||
android:layout_width="@dimen/video_side_slider_width"
|
||||
android:layout_height="match_parent"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/instant_prev_item"
|
||||
android:layout_width="@dimen/instant_change_bar_width"
|
||||
android:layout_height="match_parent"/>
|
||||
|
||||
<RelativeLayout
|
||||
android:id="@+id/instant_next_item"
|
||||
android:layout_width="@dimen/instant_change_bar_width"
|
||||
android:layout_height="match_parent"
|
||||
android:layout_alignParentEnd="true"
|
||||
android:layout_alignParentRight="true"/>
|
||||
|
||||
<ImageView
|
||||
android:id="@+id/video_play_outline"
|
||||
android:layout_width="@dimen/play_outline_size_big"
|
||||
|
|
|
|||
|
|
@ -136,6 +136,11 @@
|
|||
<string name="show_extended_details">عرض تفاصيل موسعة على وسائط ملء الشاشة</string>
|
||||
<string name="manage_extended_details">إدارة المجلدات المستبعدة</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -131,7 +131,12 @@
|
|||
<string name="replace_share_with_rotate">Reemplaçar Compartir per Girar al menú de pantalla complerta</string>
|
||||
<string name="show_extended_details">Mostrar detalls estesos sobre mitjans a pantalla complerta</string>
|
||||
<string name="manage_extended_details">Gestioneu els detalls ampliats</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Permet fer zoom amb un sol dit a pantalla complerta</string>
|
||||
<string name="allow_instant_change">Permet canviar els mitjans de manera instantània fent clic als costats de la pantalla</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Miniatures</string>
|
||||
<string name="fullscreen_media">Mitjans a pantalla completa</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Show extended details over fullscreen media</string>
|
||||
<string name="manage_extended_details">Manage extended details</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Eigenschaften anzeigen im Vollbild</string>
|
||||
<string name="manage_extended_details">Eigenschaften auswählen</string>
|
||||
<string name="one_finger_zoom">Erlaube Ein-Finger-Zoom im Vollbild</string>
|
||||
<string name="allow_instant_change">Wechsle sofort zwischen Medien beim Klicken auf eine Bildschirmseite</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Vollbild-Medien</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -131,7 +131,12 @@
|
|||
<string name="replace_share_with_rotate">Reemplazar Compartir con Girar en el menú de pantalla completa</string>
|
||||
<string name="show_extended_details">Mostrar detalles extendidos sobre medios en pantalla completa</string>
|
||||
<string name="manage_extended_details">Administrar detalles ampliados</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Permitir zoom con un dedo en pantalla completa</string>
|
||||
<string name="allow_instant_change">Permitir el cambio instantáneo de medios haciendo clic en los lados de la pantalla</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Miniaturas</string>
|
||||
<string name="fullscreen_media">Medios a pantalla compelta</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Show extended details over fullscreen media</string>
|
||||
<string name="manage_extended_details">Manage extended details</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Afficher les détails supplémentaires par dessus le média en plein écran</string>
|
||||
<string name="manage_extended_details">Gérer les détails supplémentaires</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@
|
|||
<string name="hidden">(oculto)</string>
|
||||
<string name="pin_folder">Fixar cartafol</string>
|
||||
<string name="unpin_folder">Soltar cartafol</string>
|
||||
<string name="pin_to_the_top">Pin to the top</string>
|
||||
<string name="pin_to_the_top">Fixar arriba</string>
|
||||
<string name="show_all">Mostrar o contido de todos os cartafoles</string>
|
||||
<string name="all_folders">Todos os cartafoles</string>
|
||||
<string name="folder_view">Mudar a vista por cartafol</string>
|
||||
|
|
@ -81,7 +81,7 @@
|
|||
<string name="edit_with">Editar con</string>
|
||||
|
||||
<!-- Set wallpaper -->
|
||||
<string name="simple_wallpaper">Simple fondo de pantalla</string>
|
||||
<string name="simple_wallpaper">Simple Fondo</string>
|
||||
<string name="set_as_wallpaper">Establecer como fondo de pantalla</string>
|
||||
<string name="set_as_wallpaper_failed">Fallou establecer fondo de pantalla</string>
|
||||
<string name="set_as_wallpaper_with">Establecer fondo de pantalla con:</string>
|
||||
|
|
@ -131,7 +131,12 @@
|
|||
<string name="replace_share_with_rotate">Substituír Compartir con Rotar no menú de pantalla completa</string>
|
||||
<string name="show_extended_details">Mostrar información pormenorizada sobre medios a pantalla completa</string>
|
||||
<string name="manage_extended_details">Xestionar información polo miúdo</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Permitir zoom con un dedo a pantalla completa</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Prikaži detaljne informacije pri pregledu datoteka</string>
|
||||
<string name="manage_extended_details">Upravljaj detaljnim informacijama</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Show extended details over fullscreen media</string>
|
||||
<string name="manage_extended_details">Manage extended details</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@
|
|||
<string name="hidden">(nascosta)</string>
|
||||
<string name="pin_folder">Blocca cartella</string>
|
||||
<string name="unpin_folder">Sblocca cartella</string>
|
||||
<string name="pin_to_the_top">Pin to the top</string>
|
||||
<string name="pin_to_the_top">Fissa in alto</string>
|
||||
<string name="show_all">Mostra tutti i contenuti</string>
|
||||
<string name="all_folders">Tutti i media</string>
|
||||
<string name="folder_view">Visualizza a cartelle</string>
|
||||
|
|
@ -131,7 +131,12 @@
|
|||
<string name="replace_share_with_rotate">Sostituisci Condividi con Ruota a schermo intero</string>
|
||||
<string name="show_extended_details">Mostra informazioni estese su media a schermo intero</string>
|
||||
<string name="manage_extended_details">Gestisci le informazioni estese</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Abilita zoom con un dito su media a schermo intero</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Show extended details over fullscreen media</string>
|
||||
<string name="manage_extended_details">Manage extended details</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">전체화면 모드에서 세부정보 표시</string>
|
||||
<string name="manage_extended_details">확장된 세부정보 관리</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -131,7 +131,12 @@
|
|||
<string name="replace_share_with_rotate">Erstatt Del med Roter i meny ved mediavisning</string>
|
||||
<string name="show_extended_details">Vis flere detaljer i mediavisningen</string>
|
||||
<string name="manage_extended_details">Velg detaljer</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Tillat en-finger-zoom i mediavisningen</string>
|
||||
<string name="allow_instant_change">Tillat å skifte media øyeblikkelig ved å klikke på kanten av skjermen</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Minibilder</string>
|
||||
<string name="fullscreen_media">Mediavisning</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -116,22 +116,27 @@
|
|||
<string name="toggle_filename">Bestandsnamen tonen</string>
|
||||
<string name="loop_videos">Video\'s herhalen</string>
|
||||
<string name="animate_gifs">GIF-bestanden afspelen in overzicht</string>
|
||||
<string name="max_brightness">Maximale helderheid in volledige weergave</string>
|
||||
<string name="max_brightness">Maximale helderheid in volledig scherm</string>
|
||||
<string name="crop_thumbnails">Miniatuurvoorbeelden bijsnijden</string>
|
||||
<string name="screen_rotation_by">Media in volledige weergave roteren volgens</string>
|
||||
<string name="screen_rotation_by">Media in volledig scherm roteren volgens</string>
|
||||
<string name="screen_rotation_system_setting">Systeeminstelling</string>
|
||||
<string name="screen_rotation_device_rotation">Oriëntatie van apparaat</string>
|
||||
<string name="screen_rotation_aspect_ratio">Afmetingen van bestand</string>
|
||||
<string name="black_background_at_fullscreen">Zwarte achtergrond en statusbalk bij volledige weergave</string>
|
||||
<string name="black_background_at_fullscreen">Zwarte achtergrond en statusbalk bij volledig scherm</string>
|
||||
<string name="scroll_thumbnails_horizontally">Horizontaal scrollen</string>
|
||||
<string name="hide_system_ui_at_fullscreen">Statusbalk automatisch verbergen in volledige weergave</string>
|
||||
<string name="hide_system_ui_at_fullscreen">Statusbalk automatisch verbergen in volledig scherm</string>
|
||||
<string name="delete_empty_folders">Lege mappen verwijderen na leegmaken</string>
|
||||
<string name="allow_video_gestures">Volume en helderheid aanpassen met verticale gebaren</string>
|
||||
<string name="show_media_count">Aantallen in mappen tonen</string>
|
||||
<string name="replace_share_with_rotate">Menu-item Draaien vastzetten in volledige weergave (in plaats van Delen)</string>
|
||||
<string name="show_extended_details">Uitgebreide informatie tonen in volledige weergave</string>
|
||||
<string name="replace_share_with_rotate">Menu-item Draaien vastzetten in volledig scherm (in plaats van Delen)</string>
|
||||
<string name="show_extended_details">Uitgebreide informatie tonen in volledig scherm</string>
|
||||
<string name="manage_extended_details">Uitgebreide informatie</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Met één vinger zoomen in volledig scherm</string>
|
||||
<string name="allow_instant_change">Direct naar vorige/volgende door op de zijkanten van het scherm te tikken</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Miniatuurvoorbeelden</string>
|
||||
<string name="fullscreen_media">Volledig scherm</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Dodatkowe szczegóły przy podglądzie pełnoekranowym</string>
|
||||
<string name="manage_extended_details">Zarządzaj dodatkowymi szczegółami</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Exibir detalhes extendidos quando em tela cheia</string>
|
||||
<string name="manage_extended_details">Gerenciar detalhes extendidos</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Mostrar detalhes se em ecrã completo</string>
|
||||
<string name="manage_extended_details">Gerir detalhes exibidos</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Показывать детали файла</string>
|
||||
<string name="manage_extended_details">Выбрать детали файла</string>
|
||||
<string name="one_finger_zoom">Масштабирование одним пальцем в полноэкранном режиме</string>
|
||||
<string name="allow_instant_change">Мгновенное переключение медиафайлов кликом по краю экрана</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Миниатюры</string>
|
||||
<string name="fullscreen_media">Полноэкранное отображение медиафайлов</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -131,7 +131,12 @@
|
|||
<string name="replace_share_with_rotate">Nahradiť Zdieľanie s Otočením v celoobrazovkovom menu</string>
|
||||
<string name="show_extended_details">Zobraziť rozšírené vlastnosti ponad celoobrazovkové médiá</string>
|
||||
<string name="manage_extended_details">Spravovať rozšírené vlastnosti</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="one_finger_zoom">Povoliť približovanie jedným prstom v celoobrazovkovom režime</string>
|
||||
<string name="allow_instant_change">Povoliť instantné prepínanie médií kliknutím na okraj obrazovky</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Visa utökad information över media i helskärmsläge</string>
|
||||
<string name="manage_extended_details">Hantera utökad information</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Show extended details over fullscreen media</string>
|
||||
<string name="manage_extended_details">Manage extended details</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">全屏浏览媒体时显示详细信息</string>
|
||||
<string name="manage_extended_details">要显示的详细信息项目</string>
|
||||
<string name="one_finger_zoom">单指缩放</string>
|
||||
<string name="allow_instant_change">通过单击屏幕边缘来切换媒体</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">缩略图</string>
|
||||
<string name="fullscreen_media">全屏显示媒体</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">全螢幕時顯示詳細資訊</string>
|
||||
<string name="manage_extended_details">管理詳細資訊</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -3,8 +3,4 @@
|
|||
<color name="actionbar_menu_icon">#454545</color>
|
||||
<color name="crop_image_view_background">#BB000000</color>
|
||||
<color name="circle_black_background">#66000000</color>
|
||||
|
||||
<!-- Default colors -->
|
||||
<color name="default_text_color">@color/theme_dark_text_color</color>
|
||||
<color name="default_background_color">@color/theme_dark_background_color</color>
|
||||
</resources>
|
||||
|
|
|
|||
|
|
@ -9,5 +9,6 @@
|
|||
<dimen name="timer_padding">24dp</dimen>
|
||||
<dimen name="tmb_shadow_height">50dp</dimen>
|
||||
<dimen name="video_side_slider_width">150dp</dimen>
|
||||
<dimen name="instant_change_bar_width">60dp</dimen>
|
||||
<dimen name="list_view_folder_thumbnail_size">72dp</dimen>
|
||||
</resources>
|
||||
|
|
|
|||
|
|
@ -2,6 +2,7 @@
|
|||
<resources>
|
||||
|
||||
<!-- Release notes -->
|
||||
<string name="release_158">Added optional one-finger drag zoom, disabled by default</string>
|
||||
<string name="release_143">
|
||||
Added new options to use english language on non-english devices, to password protect whole app and to lock screen orientation at fullscreen view
|
||||
</string>
|
||||
|
|
|
|||
|
|
@ -116,7 +116,7 @@
|
|||
<string name="toggle_filename">Toggle filename visibility</string>
|
||||
<string name="loop_videos">Loop videos</string>
|
||||
<string name="animate_gifs">Animate GIFs at thumbnails</string>
|
||||
<string name="max_brightness">Max brightness when viewing media</string>
|
||||
<string name="max_brightness">Max brightness when viewing fullscreen media</string>
|
||||
<string name="crop_thumbnails">Crop thumbnails into squares</string>
|
||||
<string name="screen_rotation_by">Rotate fullscreen media by</string>
|
||||
<string name="screen_rotation_system_setting">System setting</string>
|
||||
|
|
@ -132,6 +132,11 @@
|
|||
<string name="show_extended_details">Show extended details over fullscreen media</string>
|
||||
<string name="manage_extended_details">Manage extended details</string>
|
||||
<string name="one_finger_zoom">Allow one finger zoom at fullscreen media</string>
|
||||
<string name="allow_instant_change">Allow instantly changing media by clicking on screen sides</string>
|
||||
|
||||
<!-- Setting sections -->
|
||||
<string name="thumbnails">Thumbnails</string>
|
||||
<string name="fullscreen_media">Fullscreen media</string>
|
||||
|
||||
<!-- Strings displayed only on Google Playstore. Optional, but good to have -->
|
||||
<!-- Short description has to have less than 80 chars -->
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
// Top-level build file where you can add configuration options common to all sub-projects/modules.
|
||||
|
||||
buildscript {
|
||||
ext.kotlin_version = '1.2.0'
|
||||
ext.kotlin_version = '1.2.21'
|
||||
|
||||
repositories {
|
||||
jcenter()
|
||||
|
|
|
|||
9
fastlane/metadata/android/en-US/full_description.txt
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
A simple tool usable for viewing photos and videos. Items can be sorted by date, size, name both ascending or descending, photos can be zoomed in. Media files are shown in multiple columns depending on the size of the display, you can change the column count by pinch gestures. They can be renamed, shared, deleted, copied, moved. Images can also be cropped, rotated, flipped or set as Wallpaper directly from the app.
|
||||
|
||||
The Gallery is also offered for third party usage for previewing images / videos, adding attachments at email clients etc. It's perfect for everyday usage.
|
||||
|
||||
The fingerprint permission is needed for locking either hidden item visibility, or the whole app.
|
||||
|
||||
Contains no ads or unnecessary permissions. It is fully opensource, provides customizable colors.
|
||||
|
||||
This app is just one piece of a bigger series of apps. You can find the rest of them at http://www.simplemobiletools.com
|
||||
BIN
fastlane/metadata/android/en-US/images/featureGraphic.png
Normal file
|
After 
(image error) Size: 7.5 KiB |
BIN
fastlane/metadata/android/en-US/images/icon.png
Normal file
|
After (image error) Size: 18 KiB |
BIN
fastlane/metadata/android/en-US/images/phoneScreenshots/app.jpg
Normal file
|
After 
(image error) Size: 292 KiB |
|
After 
(image error) Size: 302 KiB |
|
After 
(image error) Size: 304 KiB |
|
After 
(image error) Size: 378 KiB |
|
After 
(image error) Size: 208 KiB |
|
After 
(image error) Size: 140 KiB |
|
Before 
(image error) Size: 242 KiB After 
(image error) Size: 242 KiB 

|
|
Before 
(image error) Size: 584 KiB After 
(image error) Size: 584 KiB 

|
1
fastlane/metadata/android/en-US/short_description.txt
Normal file
|
|
@ -0,0 +1 @@
|
|||
A gallery for viewing photos and videos without ads.
|
||||
1
fastlane/metadata/android/en-US/title.txt
Normal file
|
|
@ -0,0 +1 @@
|
|||
Simple Gallery
|
||||
|
Before 
(image error) Size: 196 KiB |
|
Before 
(image error) Size: 303 KiB |
|
Before 
(image error) Size: 305 KiB |
|
Before 
(image error) Size: 379 KiB |
|
Before 
(image error) Size: 209 KiB |
|
Before 
(image error) Size: 141 KiB |